Translations:Manuals:BXFbl:Receiver A/12/en: Difference between revisions
Jump to navigation
Jump to search
Importing a new version from external source |
Importing a new version from external source |
||
| Line 1: | Line 1: | ||
<div | <html> | ||
< | <div style="display: flex; justify-content: flex-start; flex-wrap: wrap; gap: 50px;"> | ||
<div | <!-- Erstes Bild und Text --> | ||
</div> | <div style="width: 250px; text-align: center;"> | ||
<div | <div style="border-radius: 30px; overflow: hidden; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);"> | ||
< | <img src="https://wiki.beastx.com/images/studiox/freakware%202019-07-09%20011.PNG" alt="Screenshot" style="width: 100%; height: auto; display: block;"> | ||
<div | </div> | ||
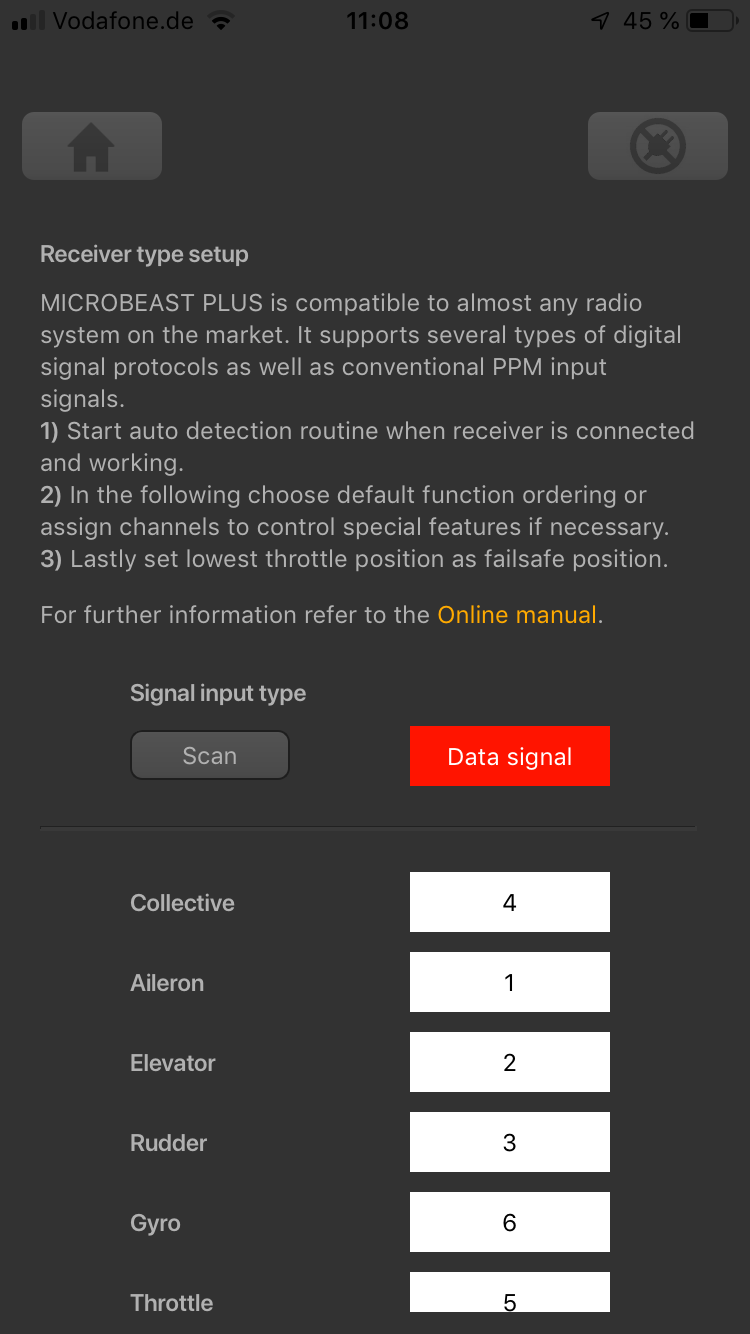
</div> | <div style="margin-top: 20px; margin-bottom: 10px;">Click "Receiver" button...</div> | ||
<div | </div> | ||
< | <!-- Zweites Bild und Text --> | ||
<div | <div style="width: 250px; text-align: center;"> | ||
<div style="border-radius: 30px; overflow: hidden; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);"> | |||
<img src="https://wiki.beastx.com/images/studiox/freakware%202019-07-09%20014.PNG" alt="Screenshot" style="width: 100%; height: auto; display: block;"> | |||
</div> | |||
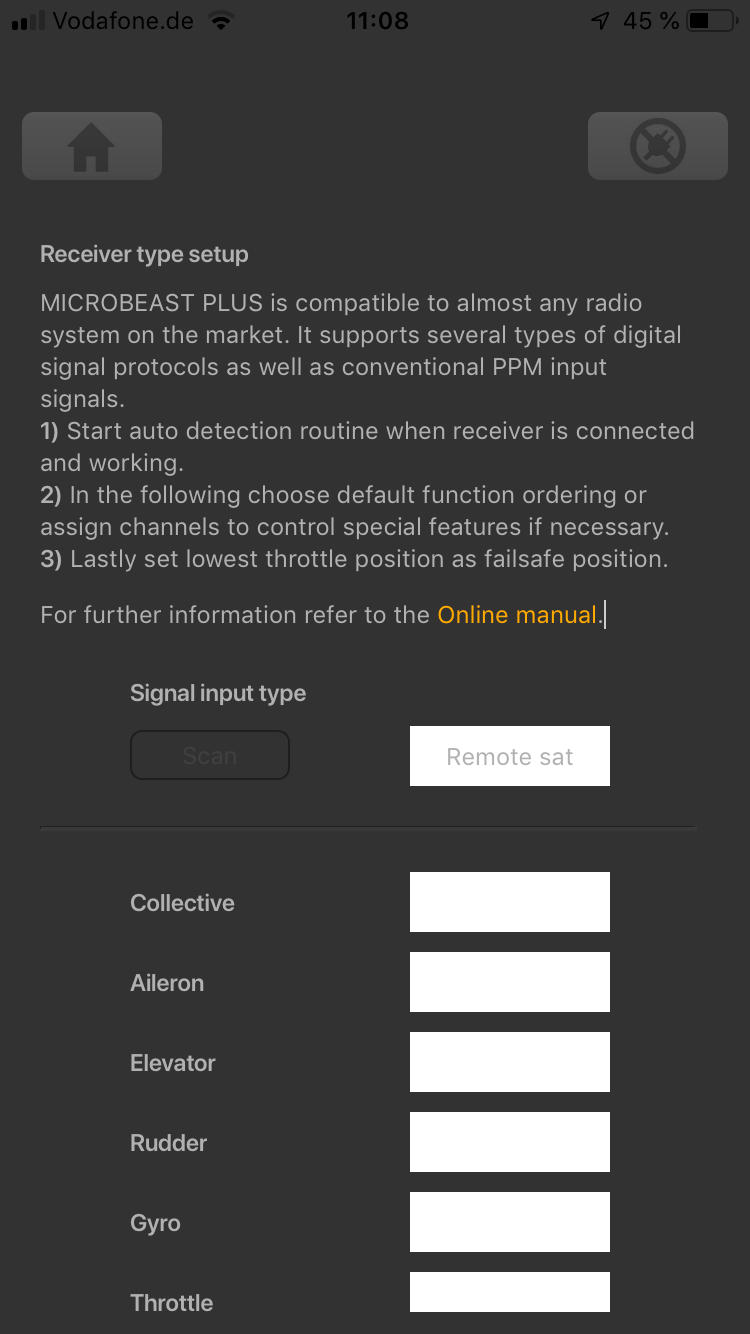
<div style="margin-top: 20px; margin-bottom: 10px;">...and wait until scan is finished.</div> | |||
</div> | |||
<!-- Drittes Bild und Text --> | |||
<div style="width: 250px; text-align: center;"> | |||
<div style="border-radius: 30px; overflow: hidden; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);"> | |||
<img src="https://wiki.beastx.com/images/studiox/freakware%202019-07-09%20016.PNG" alt="Screenshot" style="width: 100%; height: auto; display: block;"> | |||
</div> | |||
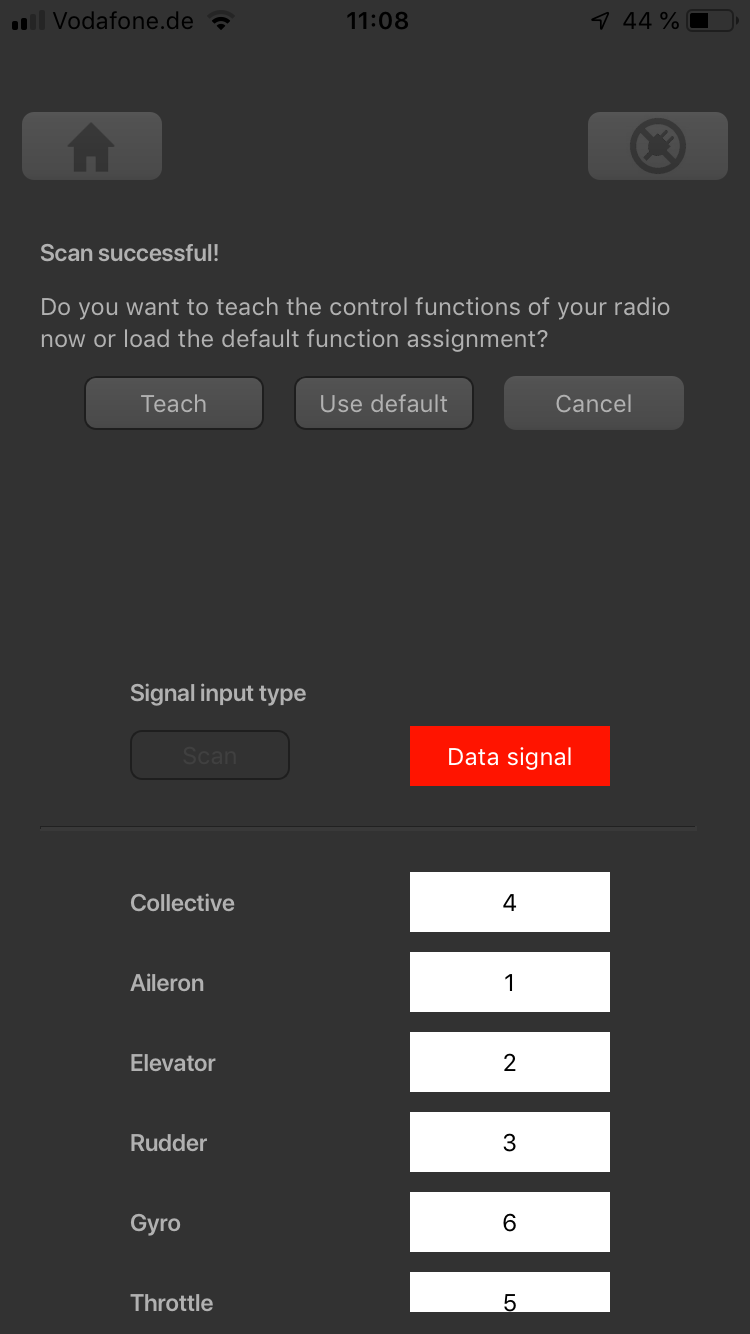
<div style="margin-top: 20px; margin-bottom: 10px;">If scan was successful a dialog will display to proceed.</div> | |||
</div> | |||
</div> | </div> | ||
</html> | |||
<br /> | <br /> | ||
<br /> | <br /> | ||
Latest revision as of 09:12, 10 August 2024
Click "Receiver" button...
...and wait until scan is finished.
If scan was successful a dialog will display to proceed.