Line 1:
Line 1: <div class="iosgallery">
<div class="iosgallery">
<img class="ios" src="https://wiki.beastx.com/images/studiox/freakware%202019-07-09%20011.PNG">
<img class="ios" src="https://wiki.beastx.com/images/studiox/freakware%202019-07-09%20011.PNG">
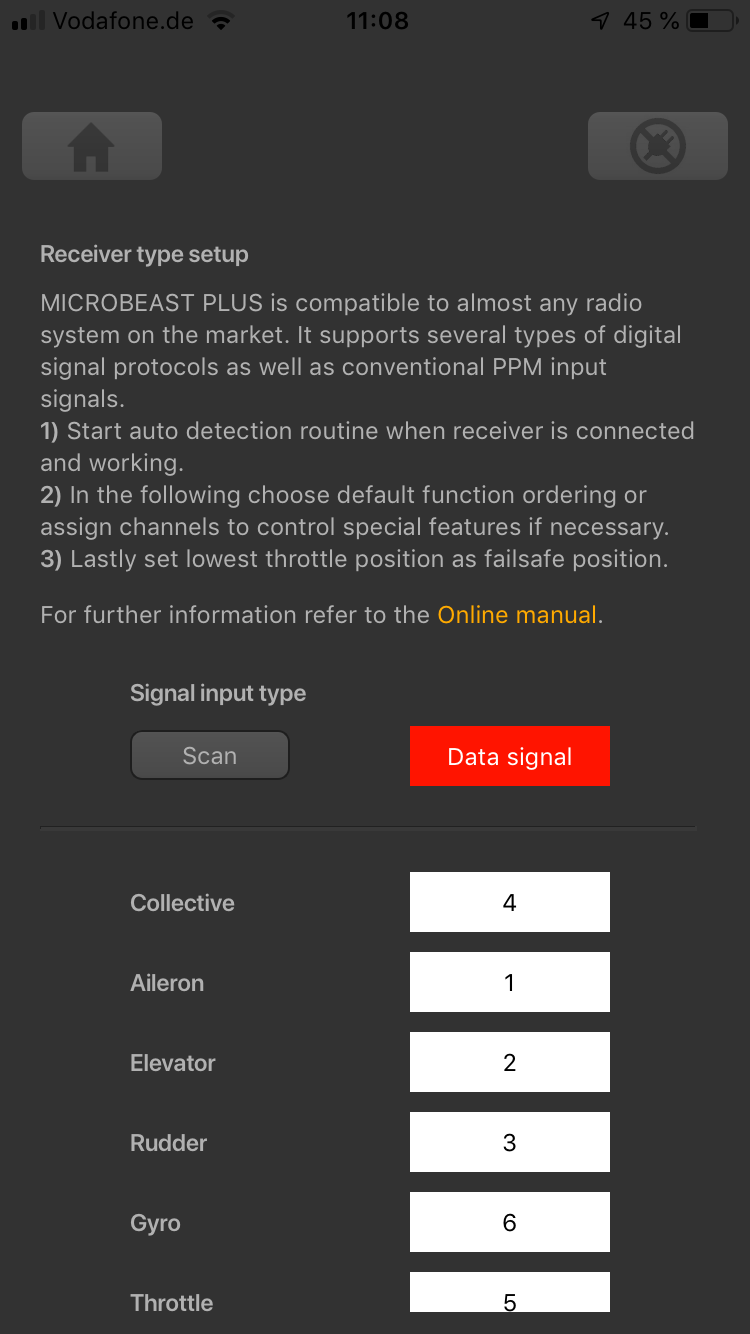
<div class="iostext">Klicke auf Suchen...</div>
<div class="iostext">Klicke auf "Empfänger" ...</div>
</div>
</div>
<div class="iosgallery">
<div class="iosgallery">
Information about message (contribute ) This message has no documentation.
If you know where or how this message is used, you can help other translators by adding documentation to this message.
Message definition (Manuals:BXFbl:Receiver A ) <html>
<img class="ios" src="
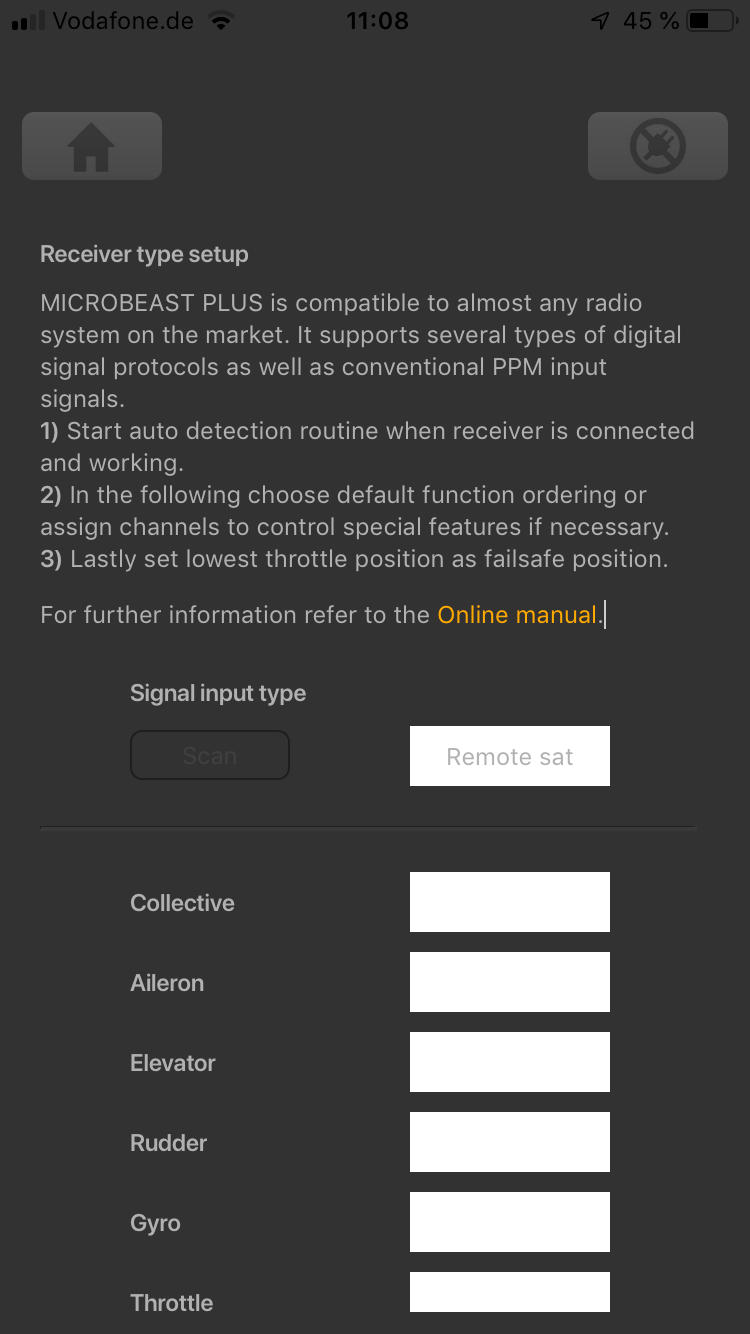
Klicke auf "Empfänger"...
<img class="ios" src="
...und warte bis der Vorgang abgeschlossen ist.
<img class="ios" src="
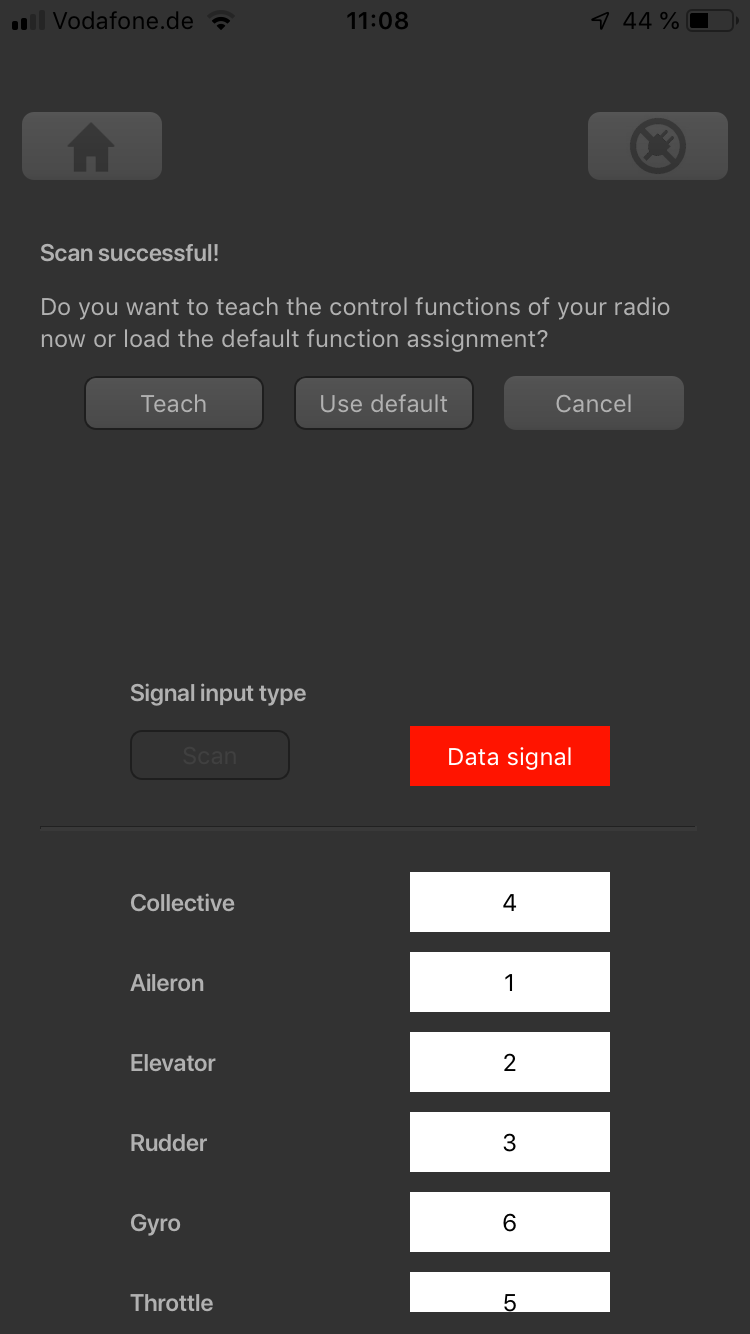
Wenn der Scan erfolgreich war, erscheint ein Dialog zur weiteren Vorgehensweise.